いつの頃か、ファシグラが終わると参加者の方に「どうしたらファシグラできるようになるの?」と聞かれるようになりました。
正直な所、この質問をされるとかなり困りました。
僕自身は、試行錯誤しながらかき続けてきた経験があったから、1歩づつ前に進んでいけた。ファシグラが自分の生活の中で日常化しつつあったからこそ、ファシグラしてる時に自分の中に起こっているプロセスを言語化はしていませんでした。
それは食べるという日常的な行為を、言語化していないのと同じようなものです。右手で箸を握って、食べたいものを見つけて、そこに右手を伸ばしてなどそのプロセスをわざわざ言語化しないように、僕の中ではファシグラも自分の体感覚でわかっているという感じでした。
だから毎回、「かき続ければうまくなりますよ」ぐらいのニュアンスでしか伝えることができませんでした。そうすると、結局「石橋くんだからできるんだよね、センスだよね」で終わってしまうことが多かったんです。いや、そうじゃないんだよ〜!誰だって上手くなれるんだって!と言いたかったんですが、この時の僕は伝える言葉を持っていませんでした。
僕がファシグラを始めた頃は、ファシグラをやっている人の母体数がかなり少なかったこともあり、教えてくれる人との出会いはあまりなく、体系立てられた本も1、2冊しかありませんでした。だから、いろんな分野から取り入れたり、実践の中で身につけるしかなかった。
そうやって1人で僕が学んできたことを、学びたいと思ってくれる人たちに、少しでも言語化して伝えることができれば、学びの1つの基準になるのではないか、そして、一緒にかける仲間が増えるのではないかと思うようになりました。
そこから、自分の経験を整理するためにも実験的にファシグラのテキストを作成することにチャレンジしました。

前回と今回の記事は、そのテキストを一部抜粋したものです。作った時と比べると、自分の中で変わらない部分と少しづつ変わっている部分もあるので今回は再構成や修正をしています。
それでは、前回の続きとして、僕が何を大切にしどのようにファシグラしているのか、少しお付き合いください。
—————————————————————————————————————————————————————————————————————————————————————————————————————————
前回、ファシグラを行う際の4つのパートのうち、
「事前の準備」と「きく」について書きました。
今回の記事では、残りの「あむ」と「かく」について書こうと思います。
ききながら、グラフィッカーは頭の中でレイアウトを考えなければなりません。あむとは編集のことを指し、その中でも今回はレイアウトについて書いていきます。
レイアウトは全体のレイアウトと部分的なレイアウトの2つに分かれます。
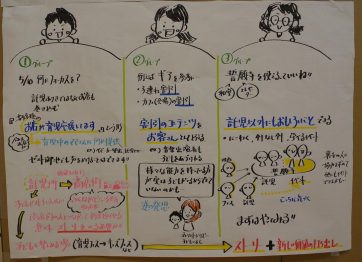
全体のレイアウトを整えると、模造紙全体を使って1つのストーリを作ることができます。事前の準備のところでも書きましたが、打ち合わせの際にロゴや主催者の想いを聞いておくことで、模造紙全体にそれらをちりばめることができ、ストーリー性を表しやすいです。
つまり、全体のレイアウトはファシグラをする前になんとなくイメージしておくとかいている時にレイアウトで迷うことが少なくなり、かきやすくなります。
また、ストーリーを作ることは、見ている人からの視認性を高めることにつながり共通の認知を作りやすくなります。言い換えれば、共通の認知ができるということは、話し合いの土台作りができるということです。かかれたものを元に話し合いがさらに深まったり広がったりしていく。土台作りにかかわるのがこの「あむ」という部分です。
では、全体のレイアウトを考える際に、その場に応じたレイアウトがあるので、一般的なものを2点紹介します。
⑴リスト型/箇条書き型
適した場:会議、講演会、活動報告会
最も基本的なレイアウトです。発言を議事録として上から下、左から右に順番にとっていきます。基本のレイアウトになるので、練習するときにもまずはこのレイアウトから練習するといいと思います。

⑵スライド型/波形型
適した場:会議、講演会、活動報告会、質疑応答
小さいまとまりを作り、それらを矢印でつなげて1つのストーリーを生んでいく形です。場が終わり、最初から最後までの一連の流れを理解するときに最も見やすい形です。特に話の構成ができあがっている講演会やセミナーなどで最も効果を発揮しやすいです。

これらは、事前にかく際にかき手が迷わないように決めておくものですが、途中で手放すことは躊躇しないでください。レイアウトに落とし込もうとすればするほど、そのレイアウトに合わないものはかかないという選択をすることにもつながりかねません。それは、参加者の想いに寄り添うという意味では、かき手の独りよがりになるということも考えられるため、途中でこのレイアウトじゃないほうがいいなと思った時には、ぜひ手放してみてその場の流れに身を任せてみてください。
次は、部分のレイアウトです。
構造化と呼ばれる領域です。ここでは、基本的に矢印と囲みを使って何と何が繋がっているのかをわかりやすくしていきます。矢印を使うことで、見る人の視線を誘導することができます。また、囲みを使うことで本質をしっかりと参加者に伝えることになります。この2つを使って情報がどのようにつながっていることを示すことが大切になっていきます。
それでは、次は「かく」について書こうと思います。
ファシグラでは文章だけでなく、イラストやフレームワークも多用して様々なかき方をしますが、その中でも視認性を高める上での共通することについて書こうと思います。
一番の基本は色使いです。
主に使う色は基本色、強調色、補助色の3色です。
基本色…文字、イラスト、図をかく際に使用します。
最も使用する色ですので、参加者が常に見ていても疲れない自然色を使用します。
強調色:重要な部分を強調するときに使用します。
目立つ色を使います。話が終わった後に重要だったと気づくときがあります。そのときは強調色でアンダーラインを引けば大丈夫です。黄色は矢印などにも使用可能です。
補助色:見出しや、小見出し、囲み、矢印をかく際に使用します。
好きな色を使いましょう。ストーリー性を出すときには、キーとなるカラーを決めてそれを軸に、同系色や色相環で対極にある色などを使うといいと思います。
最後に、かくという中にも言葉遊びを入れてみました。
しかし、とても大切なことだと思います。
かくは欠く。
たまには、聞き取れなくてもいい、うまく書けなくてもいいという事です。僕が出会ってきた尊敬するファシリテーターやグラフィッカーはみなさんどこか抜けておられます。抜けや欠けがあると参加者はファシリテーター、グラフィッカーを助けてあげよう、自分たちでなんとかしなければと思います。それは、参加者の主体性や積極性を引き出す大きなきっかけです。全てを完璧にこなす必要はありません。もちろん、準備や努力は絶対に怠ってはいけませんが自分自身がありのままでいる事で、参加者とファシリテーターが一緒になって場を作る事ができます。そんなすてきな場をつくることのできる自分自身の”欠け”を大切にしてください。あるがままの自分で「いま、ここ」にいることは僕が大切にしている場作りの大切な要素です。